Redesign focusing on information architecture and Heuristic evaluation



OVERVIEW
Some Context about the organization
PrathamUSA is a US-based(as the name says lol) volunteer-driven organization focusing on improving education and literacy for children and young women in India.
The key users of the PrathamUSA: Beneficiaries, Volunteers, Donors&Sponsors, and General Pubic.
Role
Content Audit
UX Research
Prototyping
UX Design
Team
Individual
Tools
Figma
Axure
Miro
Timeline
10 weeks
GOAL
The main goal is to identify underperforming content and opportunities to improve search engine rankings through better keywords and metadata.
THE PROBLEM
Based on the research
PrathamUSA has the required content
but it is scattered & confusing and doesn't meet the target audience's needs.
BUT WHY IS IT IMPORTANT TO SOLVE?
PrathamUSA’s goal is to improve literacy skills for millions of children.
To support this, providing a strong user experience is essential for retaining donors and volunteers, while encouraging their ongoing involvement through donations or active participation.
RESULT
Pages reduced from 600 to 400. Steps in user flows reduced from 10 steps to 6.
PROCESS
How did I solve the problem?
STRATEGYZING
I first analyzed PrathamUSA’s user needs and business goals
User needs
I want to see real stories of the NGO's impact to build trust and confidence.
If I want to participate, I need clear, easy steps to get involved.
When donating, I need a simple, secure process with multiple payment options.
I want to understand the NGO’s mission and programs to feel motivated to engage.
and then dug into
business goals
Clear understanding of the mission and programs to align and engage effectively.
Building a strong, recognizable brand presence is essential for long-term success.
Fostering community among supporters, & stakeholders is key.
It helped me reduce the guesswork & provided clear direction
Thus I aligned the content and identified the primary tasks, keeping both business goals and user priorities in mind.
Start a donation
Users can choose from donations like one-time, recurring, matching gifts from your company, and IRA.
Participate in
an Event
Make the users attend the events that further help them to donate or get involved in Pratham’s activities.
Volunteer
The users volunteer by participating in a series of options; some are day-long while others are longer commitments.
Read Stories
of Impact
Make the users learn and explore how Pratham has positively changed lives through real stories.
RESEARCH
To understanding the users more I conducted 3 semi structured task based interviews
Then I created personas (I know creating personas is a controversial subject whether it’s needed or not) not going there - it helped me develop a deeper understanding of who I am designing for while redesigning it.

Anna
Undergrad Student
Anna likes to volunteer in her free time but
Pain Points
Frustrated with complex and outdated UI.
Confused about the lack of information about how her skills can be best utilized.

Josh
Financial Analyst
Josh’s passionate about community service and want to donate but
Pain Points
Has a hard time finding the right one as he wants to invest in a genuine firm.
Frustrated by the lack of follow-up or acknowledgment after making donations.

Mal
Social Manager
She’s interested in partnerships to boost charitable contributions but
Pain Points
Concerned about the transparency of donation use.
Skeptical about organizations that don’t provide clear impact data.
Some of the key pain points I considered from persona and interview
Navigation Challenge
Transparency Concerns
Usability Issues
Lack of Clarity
FIXING USABILITY ISSUES
A heuristic evaluation revealed that there were several basic usability issues thus making it difficult for users to orient in different parts of the website.

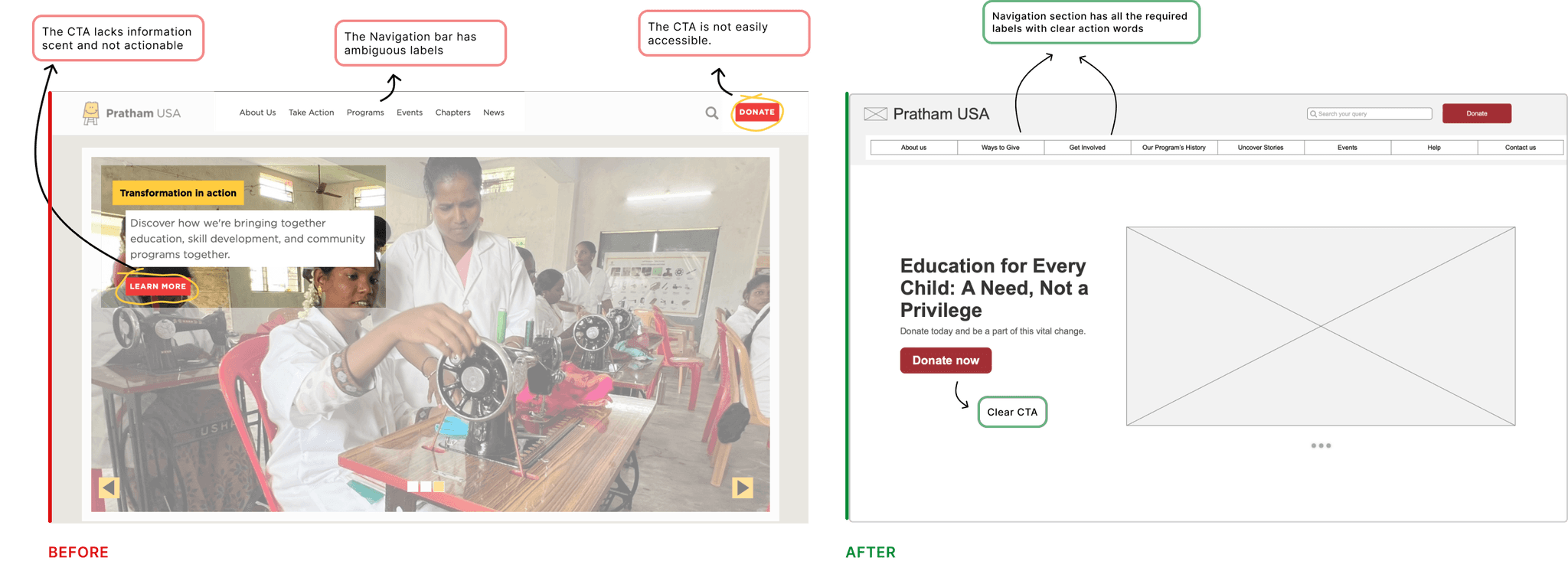
Improving Navigability and Clarity
Using descriptive, action-oriented link labels and clear CTA placement improves navigability and content discoverability. Restructuring the content enhances information hierarchy, making it easier for users to understand at a glance.

Tier 1
Tier 2
Tier 3
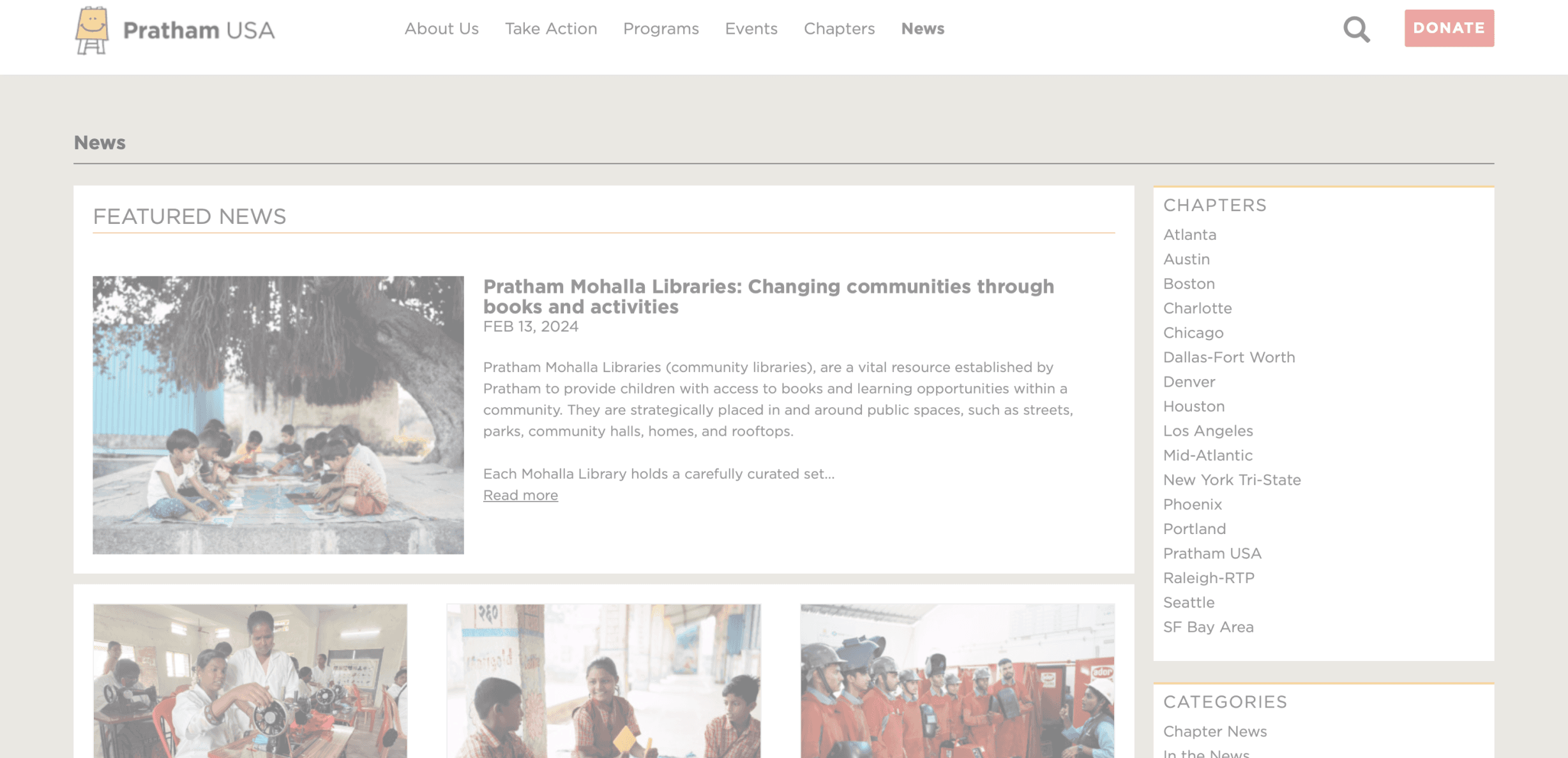
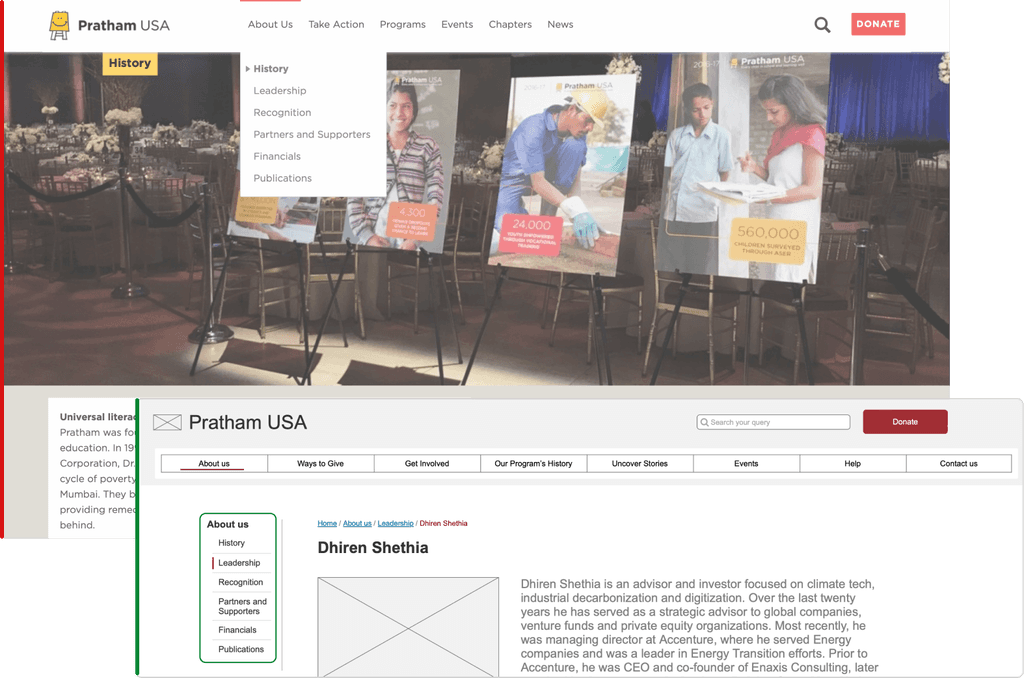
AFTER

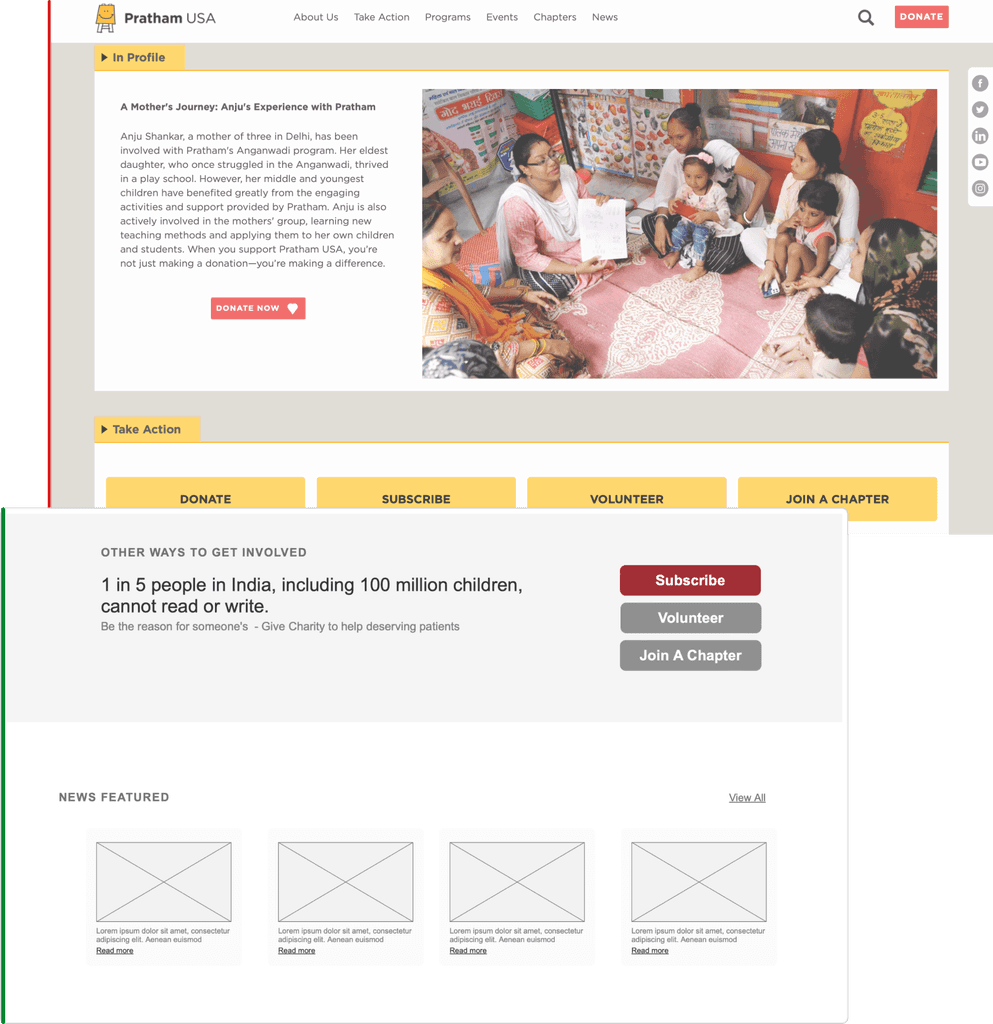
BEFORE
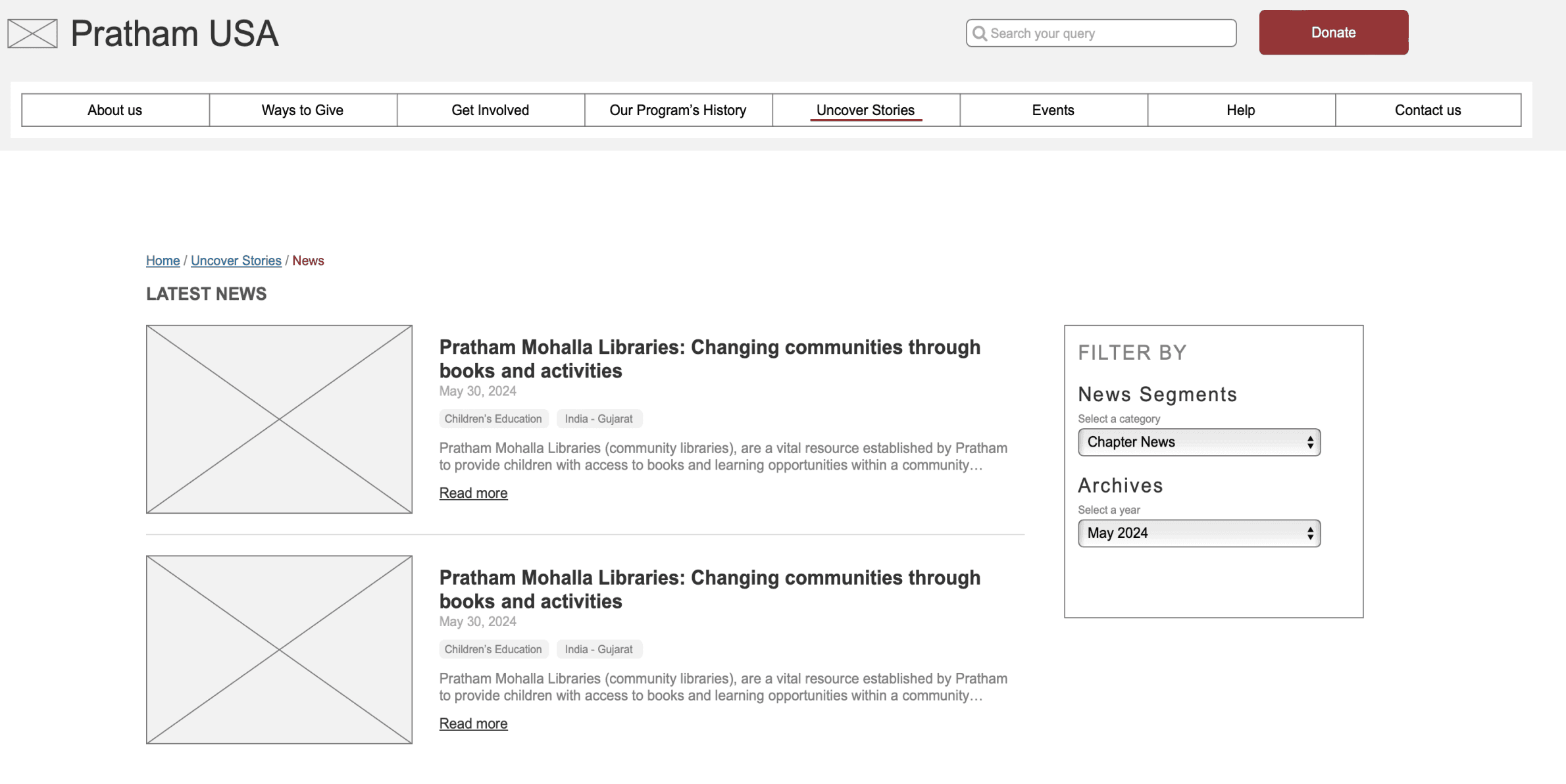
Tier 1
Active state to help users that they
are on a specific page section
Added Help and contact us to help users
Bread crumbs
Added metadata
Added proper
filter option
Optimizing User Orientation
Adding metadata, breadcrumbs, and filters and fixing deep-tier navigation will improve user orientation, content retrievability, and way-finding, making it easier for users to backtrack and find content intuitively.
ENHANCING USER EXPERIENCE
Taking a comprehensive approach to redesign
Having a cohesive strategy helped me avoid going on a case-by-case basis. This ensured a result that improved, including creating simpler navigation, modular page types, and clearer content.
Task-Based Navigation
Organize information based on user goals or tasks to to provide relevant content quickly.
Taxonomy Development
To categorizes information into clear, non-overlapping groups, improving content findability.
Content Grouping
Group content together to facilitate easier access and navigation for users looking for specific information.
Strategy - 1
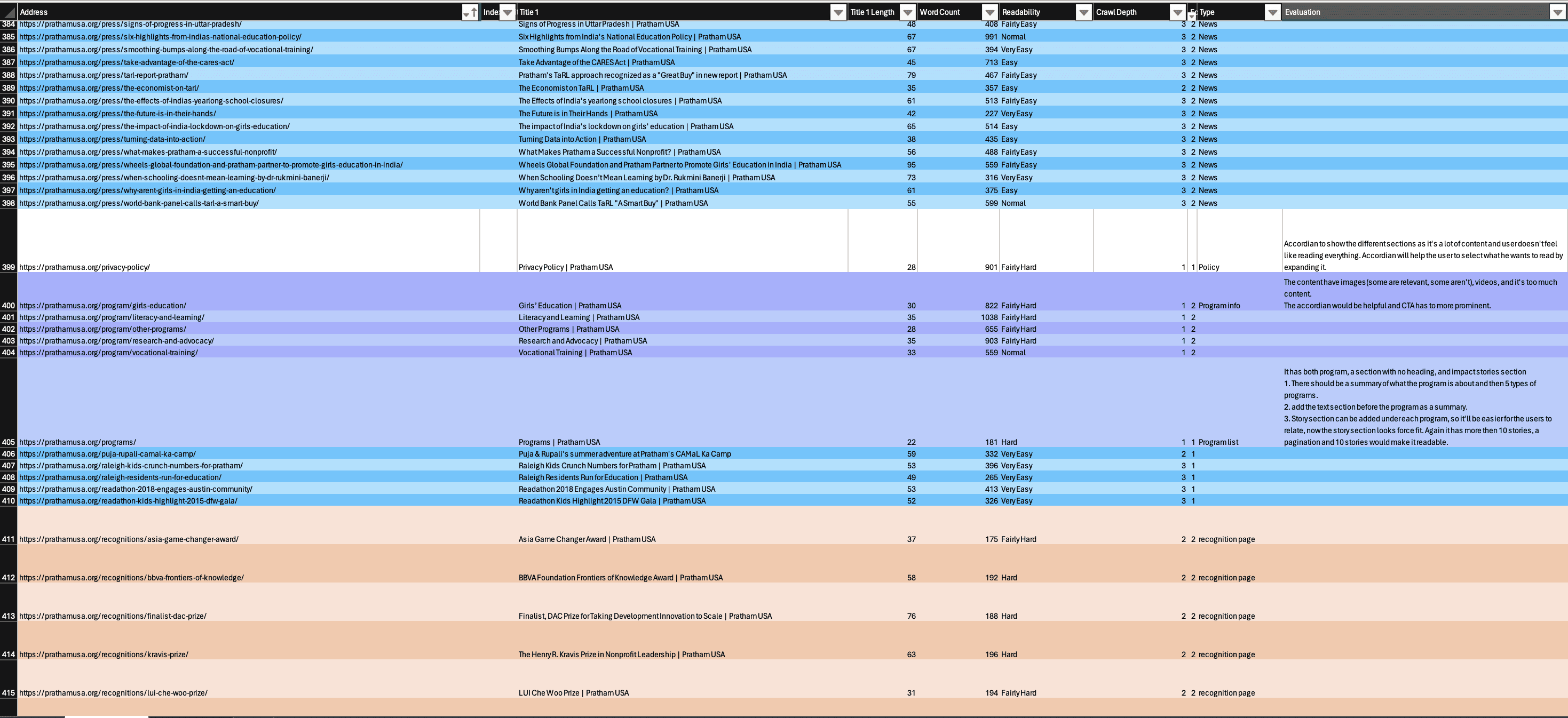
Considering the size of the website, I classified into keep/delete/combine and relevance(low/medium/high).

It helped me minimize the number of pages on the website by identifying redundant pages and removing outdated or irrelevant content, resulting in a more streamlined user experience.
link to my content audit file
Strategy - 2 & 3
Then I did what a designer would do I started revamping the existing site map.

BEFORE

To prioritize donation as a primary task for the website, the navigation bar has been restructured to make it easier for the user to access.
To address volunteering as a secondary action, I created a common actionable term to encompass all volunteering activities.
Combined the news and chapter stories sections into one, using a unified actionable name.
VERSION 1
FINAL VERSION

Uncover Stories
Get Involved
Events
About us
Donate
The focus was to help search engines better crawl and make it easy for users to find the information they need by replacing the labels with actionable words and arranging it based on tasks.
A closer look into other smaller design decisions

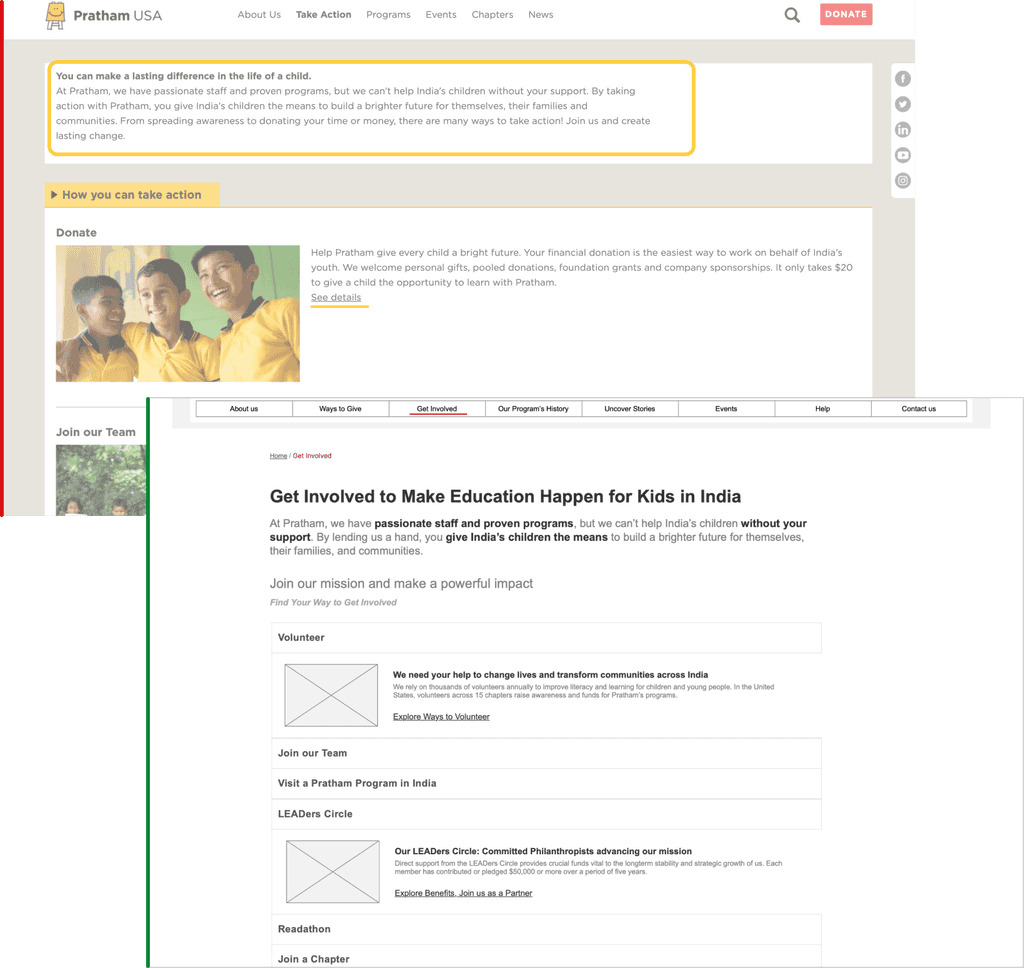
Use of local navigation to tackle deep navigation
Adding breadcrumbs and creating local navigation helped create a clear path through the user journey.
Highlighting important content
I reduced the clutter on each informational page to make it more relevant to the user's needs and introduced different headings and titles to ensure that important information was not lost in the rest of the text.


Rewriting the content
The content was made easily scannable and digestible while highlighting the important information. An accordion was also introduced to reduce the scrolling and not overwhelm the users with a lot of information rather than expand on fields they’re interested in.
PROTOTYPING
REFLECTION



There’s more room to grow
Based on my professor’s comments and my classmate’s comments
I’ll make the website consistent with local navigation
Include testimonials to increase the user’s trust
High Fidelity Prototypes
Looking back, I wish I would have been able to incorporate high fidelity prototypes into the project. Unfortunately, the scope of the project and the time constraint of the deliverables did not allow the space for high fidelity prototypes.
Other works
Exit


L2
L1



49 seconds Elevation








Nirvana Chamber
Impermanent Mudra Sculptures
Experience The Path of Suffering
Entrance
Let’s chat!
Always happy to connect, brainstorm, or dive into something creative together.
This website is best viewed on desktop
Madhumitha Manimaran © 2023.